
The following will give us a good foundation for managing font sizes, both larger, and smaller than headings: Not always will heading font sizes address all our font size needs, either. Similar to colours, we should distinguish heading font sizes from general copy. If we namespace our variables, and use ordinal scales where it makes sense, our variables are going to tell us exactly what is going on wherever they are used!īy default, the HTML headings are already ordinal. This ensures that you always know the role a colour variable plays. It’s often useful to distinguish utility colours from brand colours, too. There’s nothing stopping you from adding $clr-success, $clr-warning, and other utility colours in the same way.

This is another ordinal scale, describing exactly how our colours are related!
#Font names css plus#
Tints and hues are named with respect to the main colour they are associated with, plus a suffix to describe their lightness or darkness with respect to that main colour: īlack and white are both neutrals, and named consistently with our other colours If we need to add new brand colours, we’d likely use tertiary, quaternary, and so on. We have an ordinal scale for brand colours. Our variable names indicate via the $clr prefix that these variables are all related – they are colours. With all of this in mind, we can put together a list of colour variable names that we can easily build on, and reuse across the site: Lastly, black and white are also common in sites, and for consistency we need to ensure that they conform to our naming convention, too. This is quite often not one of the brand colours., and is usually a neutral colour, forming the base for all content. A particular colour may even have a range of tints and shades.Īnother important colour is the colour that the site’s text is defined as. The second most dominant colour would likely be the secondary colour, and so on. The dominant colour is likely the most important colour – the primary colour for the brand. Most brands have a dominant colour for their brand, and then subsidiary colours that complement that colour. Complementary isn’t going to fit too well into our model here, but that doesn’t mean our options are exhausted if we have more than three colours on a site. The words primary, secondary, and tertiary are also an ordinal scale.

Within the colour spectrum we know we have primary, secondary, and tertiary colours. When developing a convention for naming variables, it’s useful to think of variables in terms of how they relate to each other, and also to their roles and conventions in the real world. Other variables, particularly in CSS preprocessors, may define whether you are enabling or disabling a feature.ĭeveloping and sticking to conventions makes it easy to use variables, and makes adding new variables straight forward. You’ll often have two or more colours, a range of font sizes, and a number of widths that content should be limited to. In every project there are always the same few roles that variables will play. Like self-documenting code, your variables should describe their intent, and follow a convention allowing you to easily understand and add more variables without creating clutter.

Navigating a lot of CSS is tedious, especially when you’re unfamiliar with a project.

#Font names css code#
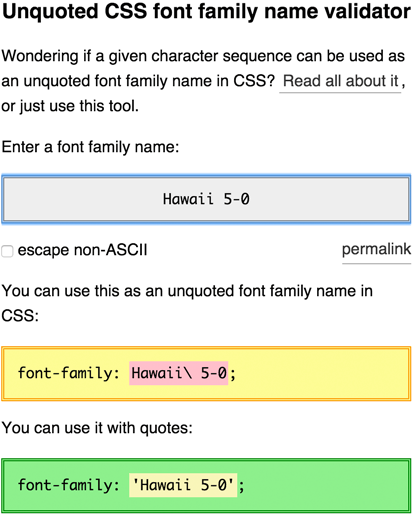
*/įont-family: "Yin/Yang" /* Quote or code most ASCII punctuation. */įont-family: "Serif" /* For your own Serif, not the generic serif. Must font-family: "Intro Rust 2" /* Unquoted words must not start with numbers. There are some weird edge cases: unquoted words must not start with a digit, dash-dash, or dash-digit. When to quote font-family: Optional font-family: Times New Roman /* These are equivalent */įont-family: Unique Ode™ 😊 Épopée /* These are equivalent */įont-family: "Answer #42" /* These are equivalent */


 0 kommentar(er)
0 kommentar(er)
